L003.微信小程序如何读取远程服务器数据,并将返回数据绑定在页面列表上?
*微信小程序如何从远程服务器请求数据?
-- 当然前提是得有一个供数据的,并且开启了HTTPS安全连接的站点了,这个已经做了准备。没有的小伙伴可以先做做准备,搞不定的,可以Q我。
-- 首先登陆到小程序后台,设置--开发设置--服务器域名--request合法域名,在这里填写好你的授权域名:https://eb.xiaoguan.net
-- 打开微信开发者工具 -- 项目 -- 配置信息 -- request合法域名 填写跟小程序后台设置一样的 https://eb.xiaoguan.net(如果你没有,且只是学习用的话可以设我的这个域名,没做限制)
-- 最后 点刷新 OL ,到此配置工作已经搞定了,下面就是如何读取数据了。
-- 如果读取数据呢?
-- 打开list.js Page 下面的 data 里是定义变量,onLoad 里通过reques获取数据源并赋值给data里的变量:(说明,获取数据的方法是后台反的json接口,如果你不会搞后台,可以直接填我的接口,我没做限制。)
//list.js
Page({
data: {
contentlist: []
},
onLoad: function () {
var that = this;
wx.request({
url: 'https://eb.xiaoguan.net/api/getPostList',
header: {
'content-type': 'application/json'
},
success: function(res) {
that.setData({
contentlist:res.data.data
});
}
})
}
})
-- list.wxml
<view class="container">
<block wx:for="{{contentlist}}" wx:key="id">
<text>{{index + 1}}. {{item.title}}</text>
</block>
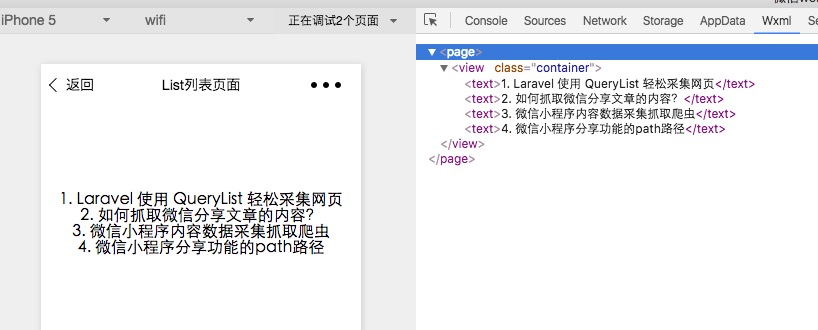
</view>可以了,来看看结果吧:
当前状态源码下载:https://pan.baidu.com/s/1pKWypBl