Sublime Less 自动编译成css
submile的less2css插件
Package Control安装less2css, less(高亮)
安装Less2Css;
步骤:1.快捷键 Ctrl+Shift+P(菜单 – Tools – Command Paletter),输入 install 选中Install Package并回车,输入或选择Less2Css(注意左下角的小文字变化,会提示安装成功)。
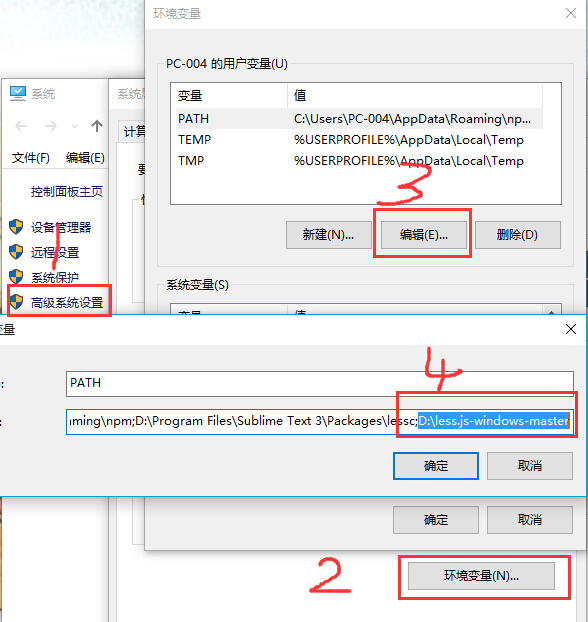
2. https://github.com/duncansmart/less.js-windows 下载该文件并解压到本地目录(eg:D:\less.js-windows-master);点击计算机 右击 属性,选择高级系统设置,编辑Path ,将解压目录,添加到PATH中。

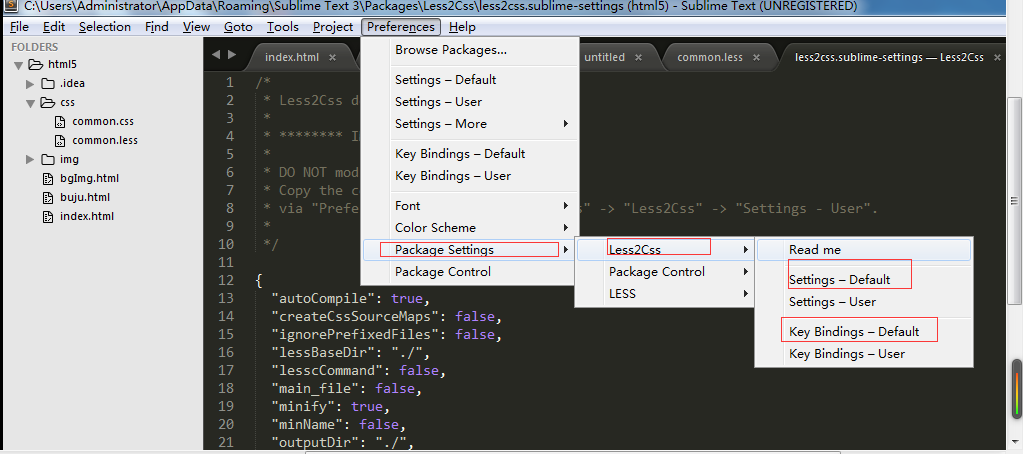
3. 安装完以上操作,重启Sublime后,Control+s 保存Less文件,会在同目录下生成相应的.css文件。至此操作已经完成。如果想改变快捷键和生成css的格式,打开

复制Settings-Default内的内容到Settings-User中,更改其中的值,例如把minName变为True,minify变为True,会生成相应的x.min.css文件。
PS,如果编译时submile报错(unable to interpret argument clean-css-if itis a plugin(less-plugin-clean-css)
在cmd里安装 less-plugin-clean--plugin-clean-css