正则表达式
正则表达式参考解析网址
https://regexper.com/
示例:
把 http:// 开头,.jpg 结尾的 去掉 http:
http://xiaoguan.net/a.jpg https://xiaoguan.net/b.jpg http://xiaoguan.net/c.png http://xiaoguan.net/d.jpg
正则表达式:
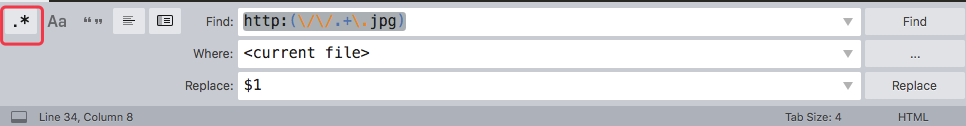
查找部分:http:(\/\/.+\.jpg)
替换部分: $1
sublime ide工具 替换演示

解析:注意 // 这种 需要转义 \/\/ , .jpg 的点也需要转义一下 \.jpg
http:// 开头 http:\/\/ ,
.+ 表示至少一个任意字符 = http:// 和 .jpg 中间部分的 xiaoguan.net
\.jpg 结尾为 .jpg的
分组的概念 () 括号的作用就是分组
比如 我们需要把 http://xiaoguan.net/a.jpg 的蓝色部分的 http: 部分去掉,红色部分的保留,这个时候,可以用分组的方式 把需要保留的部分 分到一个组里,替换为的内容就用分组里的 第一个分组 可以用 $1 表示。
实例2:找到所有的日期 把日期 统一换成 月-日-年的格式
比如 2021-06-02 换成 06-02-2021
2020-06-02 2021/04/22 3431984-02/29 2020-04-09afsafaf
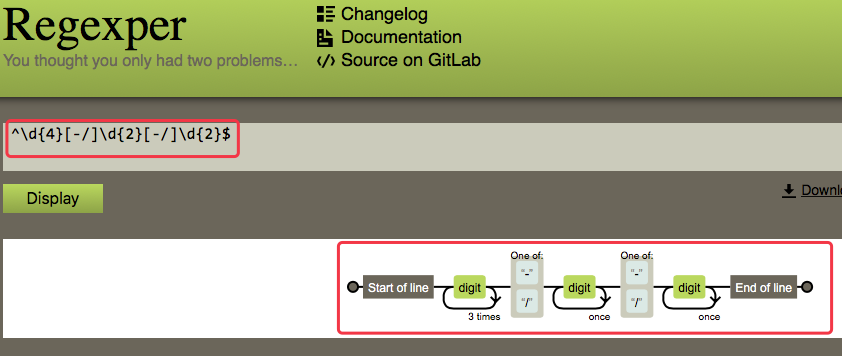
查找日期的正则表达式:
^\d{4}[-/]\d{2}[-/]\d{2}$分组字符串:
^(\d{4})[-/](\d{2})[-/](\d{2})$替换为:$2-$3-$1
解析:
^表示以\d{4}开始的 这样就可以排除掉 第3行的了
$表以\d{2}结尾的,这样就可以排除掉 第4行的了
\d{4} \d 表示数字 {4} 表示个数, 这样就可以匹配到 年份了 2021 ,2020 这样的连续4个数字的
同理 \d{2} 表示2位数字 匹配 月份和日期
[-/] 这个中括号的作用是表示 或者 比如日期的间隔 有的是 / 有的是 - 这两种都有可能,所有就用了 [] 表示 匹配任意一个

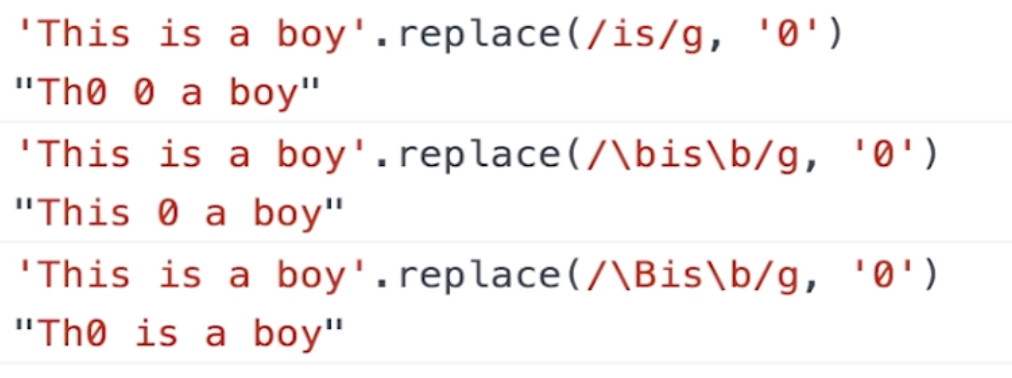
实例3:用JS实现把下面字符串里的 is 替换为 大写的 IS;
var str = 'He is a boy. This is a dog. Where is she?';
方法1:
var txt = str.replace(/\bis\b/g,"IS");
方法2:
//使用构造函数 new RegExp
var reg = new RegExp('\\bis\\b','g');
var txt = str.replace(reg,'IS');
解析:
注意js中直接使用 要用 /.../做起止符。
最后一个字母 g 表示全部 如果不加,默认仅会替换第一个
除了g还有 i 表示不区分大小写,m 代表多行搜索
---范围类---
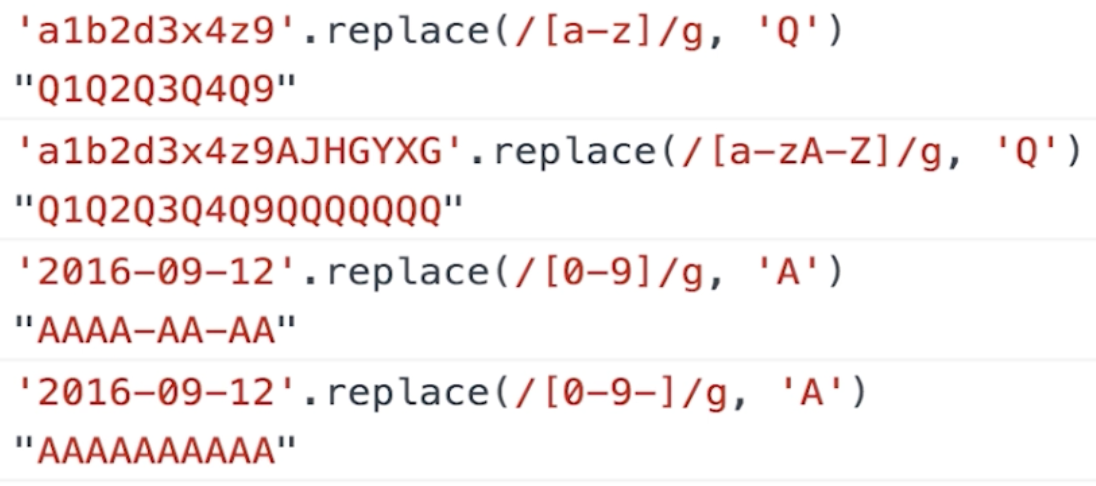
[a-z] 小写字母
[0-9] 数字
[a-zA-Z] 大小写字母
[a-zA-Z0-9] 大小写字母数字
2021-06-03 这种的 - 如果匹配 : [0-9-]

---预定义类---


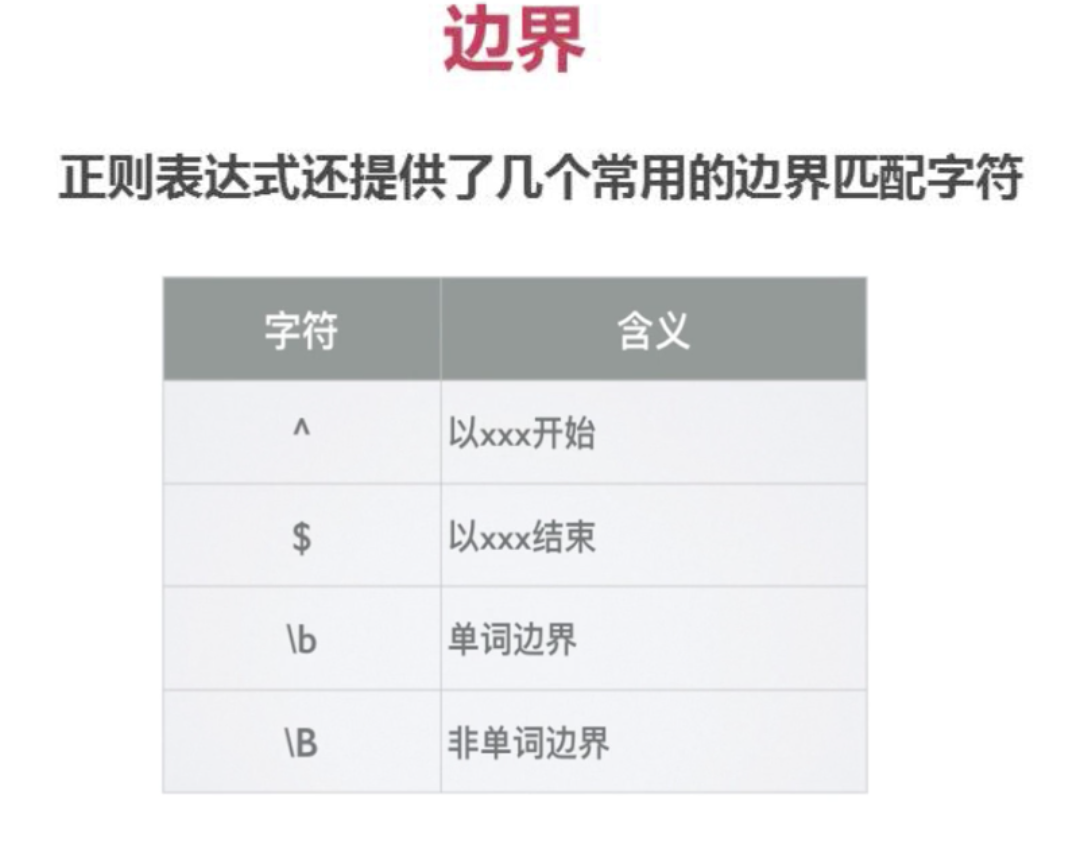
--- ^ $

------\b \B

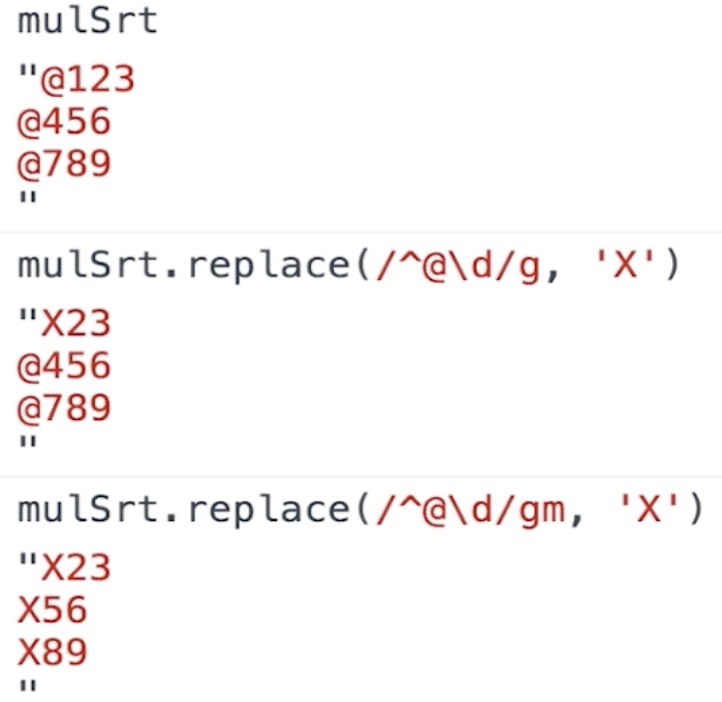
---- 多行匹配 m

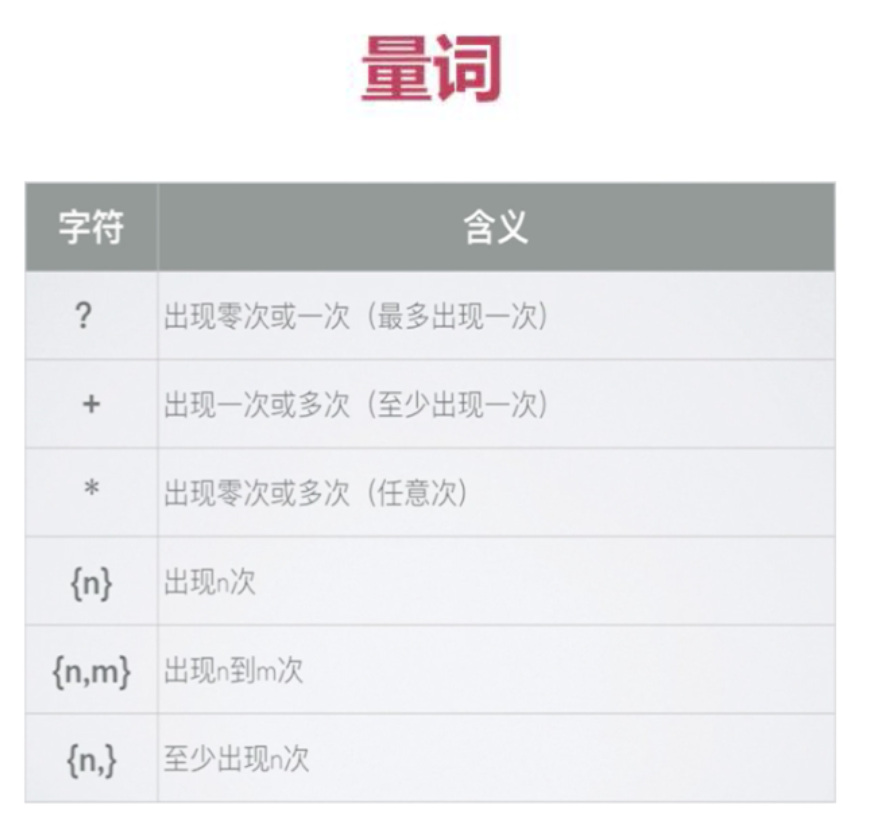
---量词---

10次 {10}
最少10次{10,}
最多10次 {0,10}
---贪婪模式-----先匹配大的6,满足就不匹配小的了
'12345678'.replace(/\d{3,6}/g,'X');
"X78"
---非贪婪模式-----先匹配小的3,满足就匹配
'12345678'.replace(/\d{3,6}?/g/,'X');
"XX78"
---分组----
联系出现 字母+数字 组合的3次的条件
'a1b2c3d4'.replace(/([a-z]\d){3}/g,'X');
"Xd4"
---或---
'ByronCasper'.replace(/on|Ca/g,'X')
"ByrXXsper"
---反向引用---$1
2021-06-03 -> 06.03.2021
'2021-06-03'.replace(/(\d{4})-(\d{2})-(\d{2})/g,'$2.$3.$1');
"06.03.2021"
---忽略分组---?:
welcome
(?:wel)(come)
wel这个分组就被忽略了 $1 就是 come
---前瞻--- 向前检测 是否符合 断言

'a2*e'.replace(/\w(?=\d)/g,'X');
"X2*e"
'a2*34V8'.replace(/\w(?=\d)/g,'X');
"X2*X4X8"
'a2*34VV'.replace(/\w(?=\d)/g,'X');
"X2*X4VV"
---后顾--- 先后检测 是否符合 断言 (JavaScript 不支持,忽略)
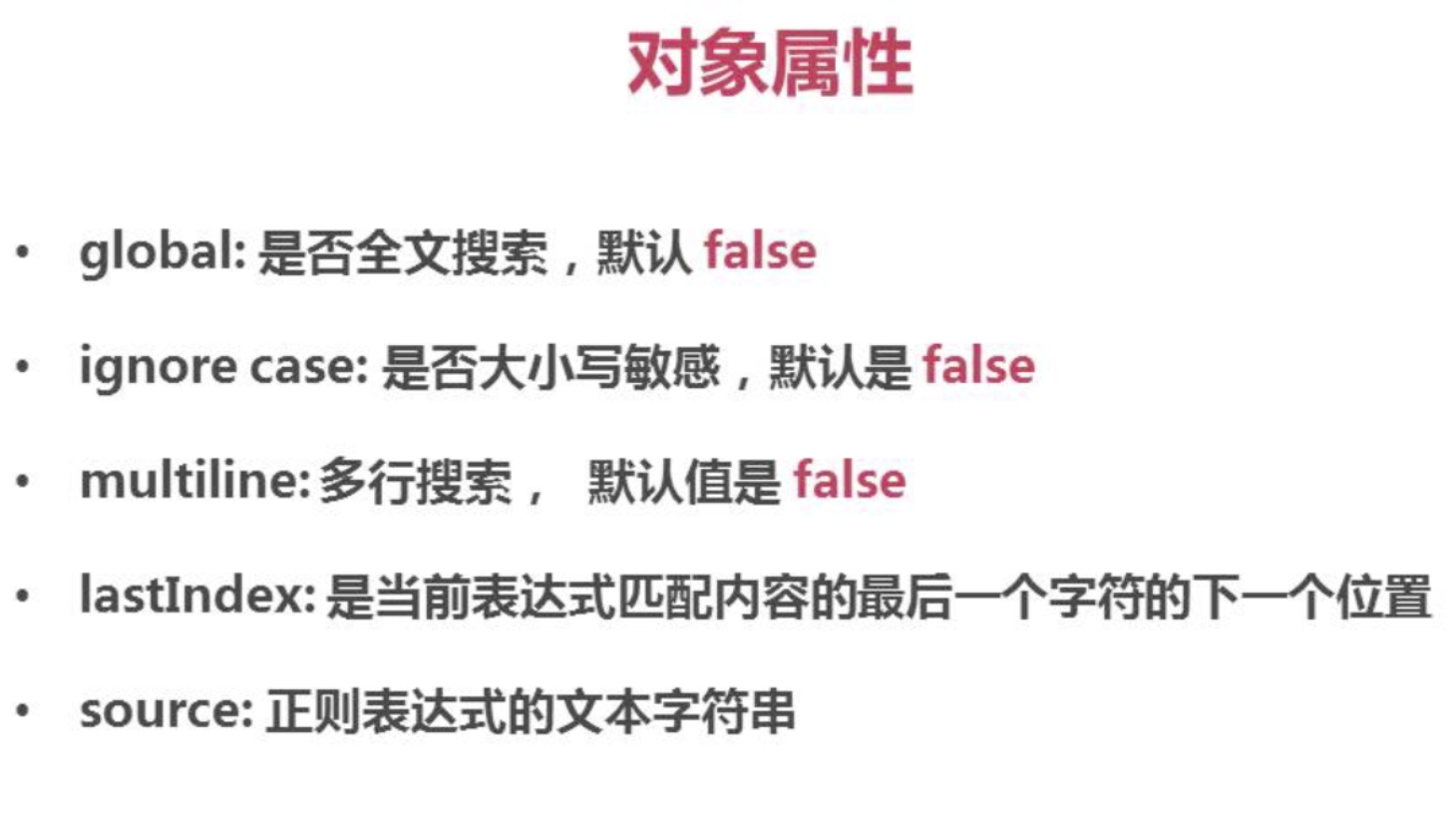
---对象属性-----
g 全局
i 不区分大小写
m 多行搜索
lastIndex 当前表达式匹配内容的最后一个字符的下一个位置
source 正则表达式文本字符串

---正则表达式方法---
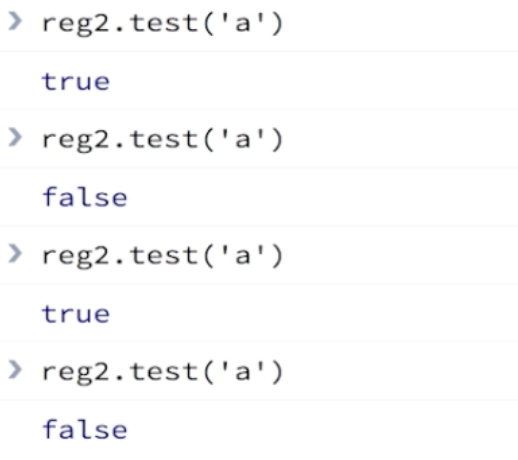
测试 test 有匹配 true 否则 false
var rge1 = /\w/;
var rge2 = /\w/g;
reg1.test('a'); // true
注意:加了 /g 的时候,会lastIndex 的问题,导致正则匹配不准确问题,建议test 不要加g

while(reg2.test('ab')){
console.log(reg2.lastIndex); //检测位置是变化的
}
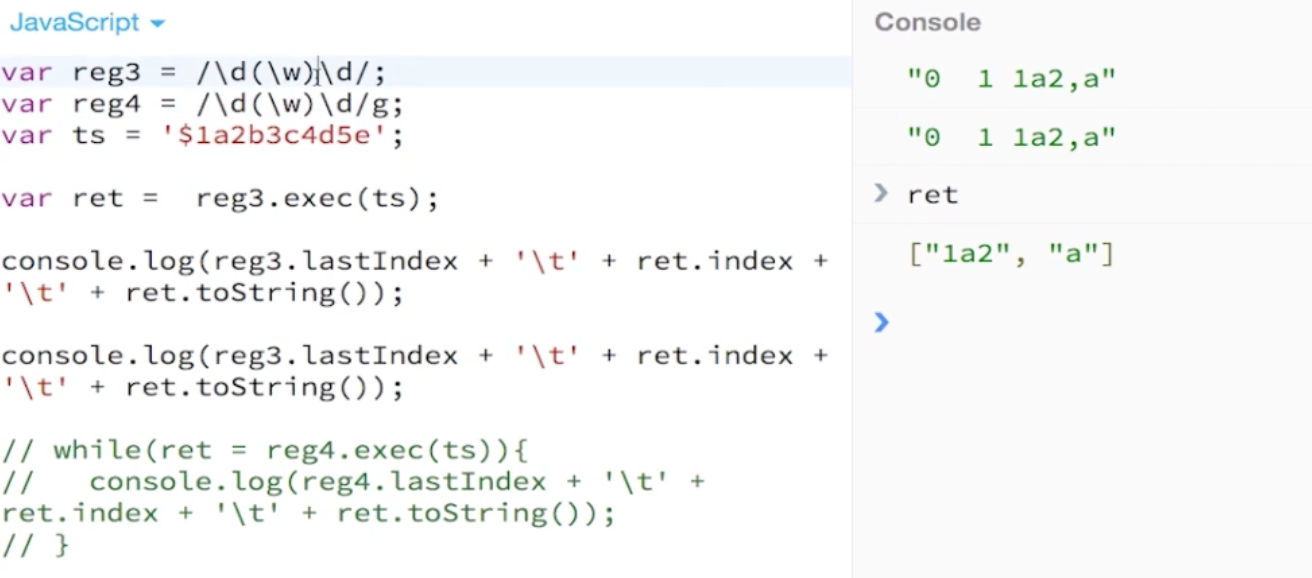
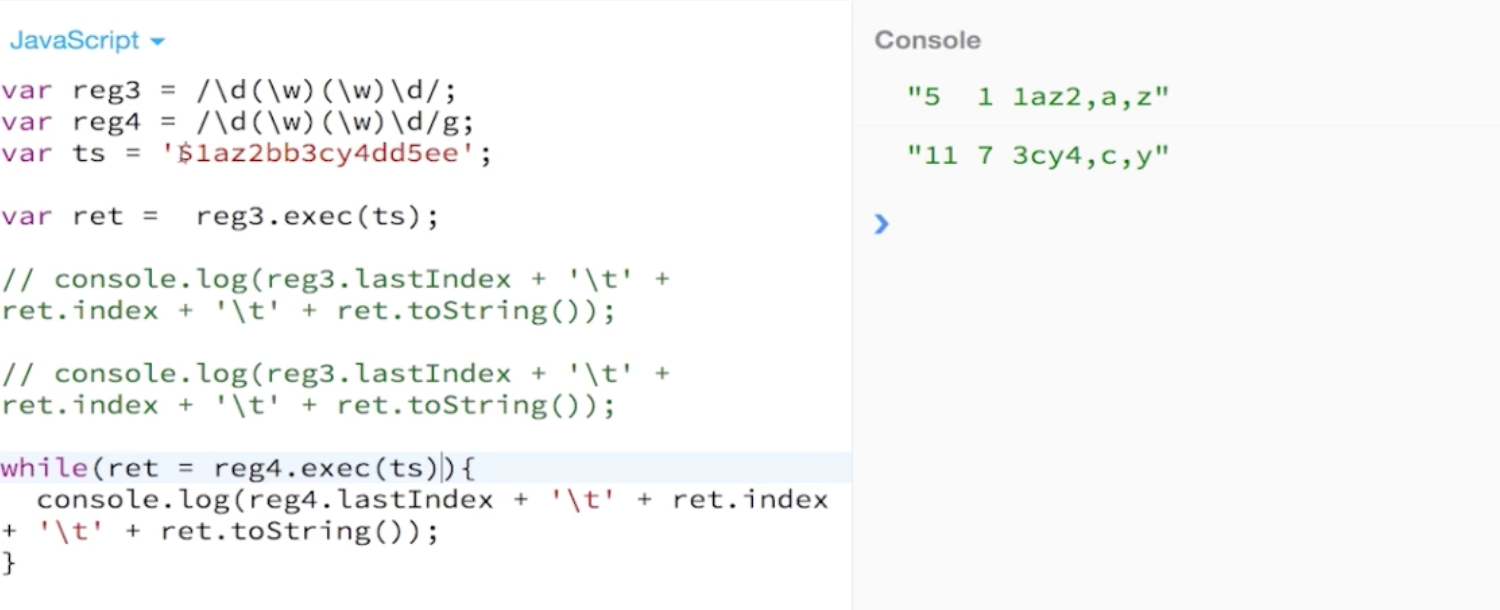
exec 方法:
匹配到了 返回 匹配的数组,否则 返回 null
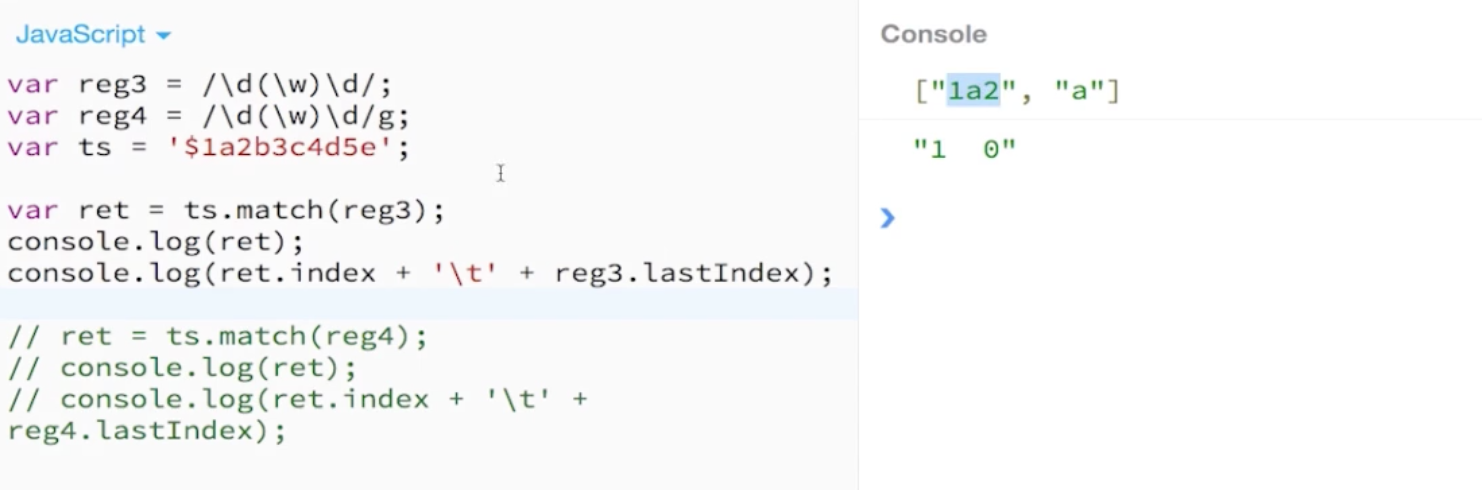
数组:
index 匹配字符串位置
input 存放被检索字符串的 string

非全局调用 没有 /g 的时候 lastIndex 是无效的一直是 0

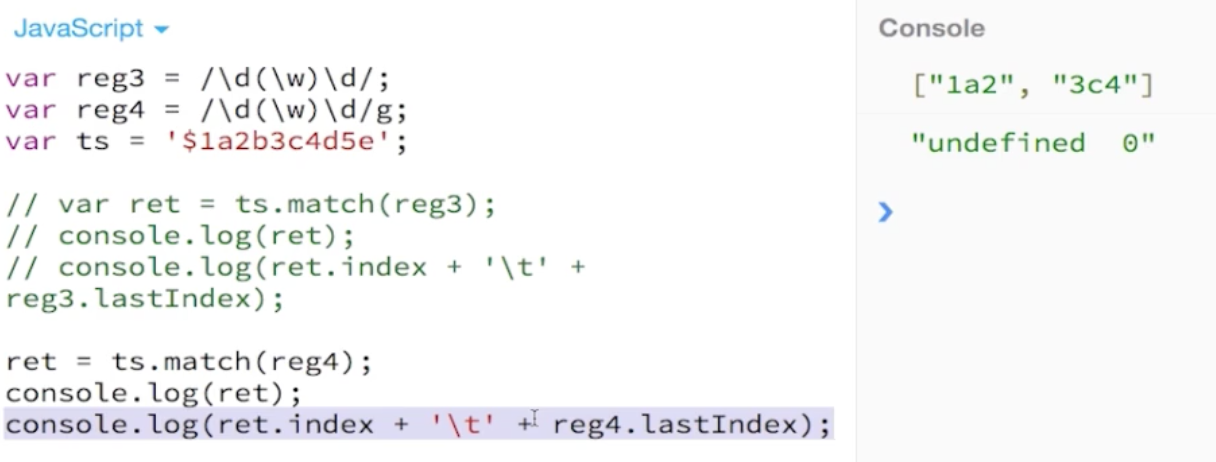
全局调用

---字符串方法----
search 方法

'a1b2c3d4'.search('1'); //1 第二位置找到了
'a1b2c3d4'.search('10'); //-1 没找到返回-1
可以用正则表达式
'a1b2c3d4'.search(/1/); //1 第二位置找到了
注意 search 会自动忽略 g ,总是从头开始查
'a1b2c3d4'.search(/1/g); //1 g没起作用
match 方法





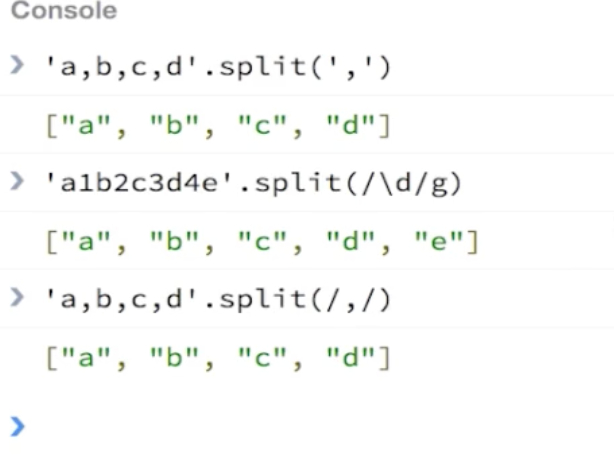
split 方法


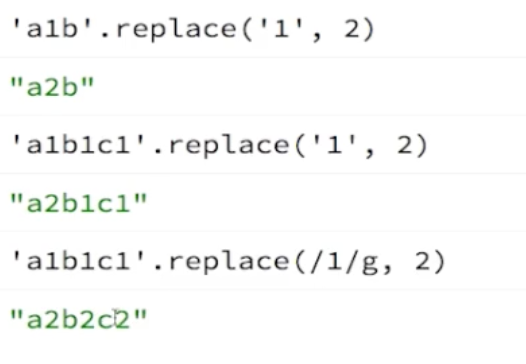
replace 方法 - 字符串 或正则表达式 其实字符串执行的时候也会隐式的转成表达式



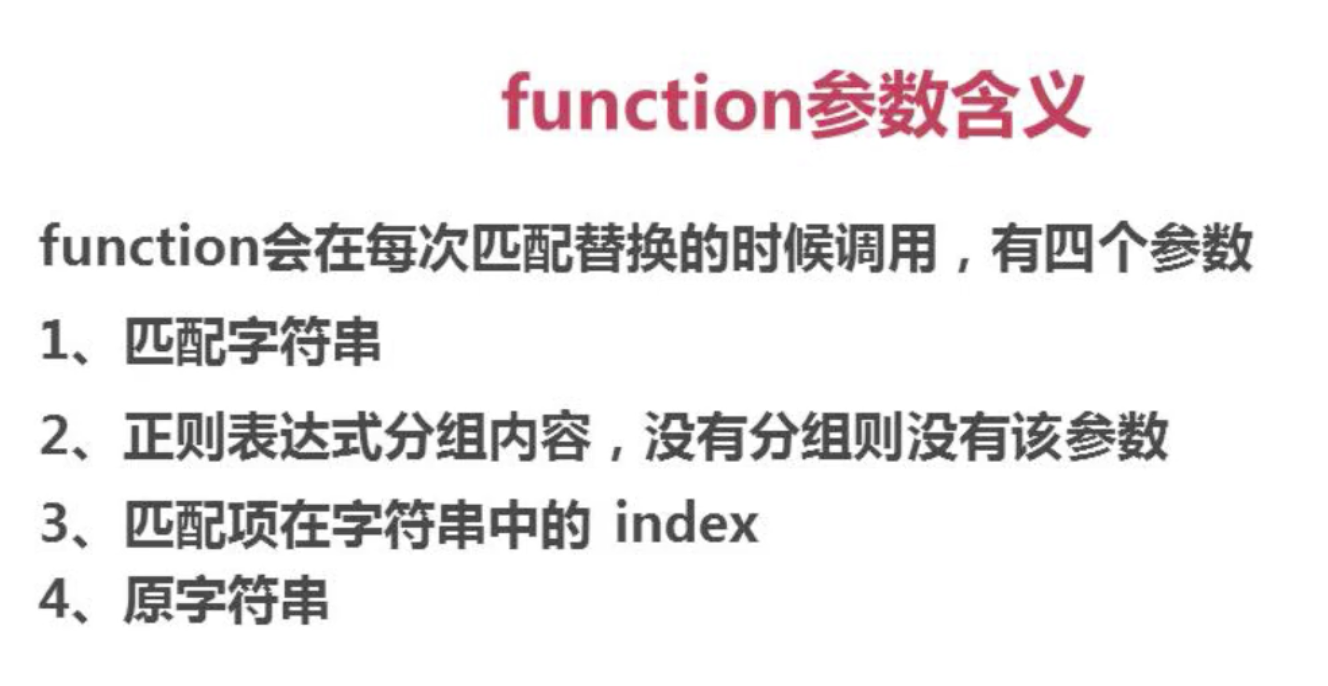
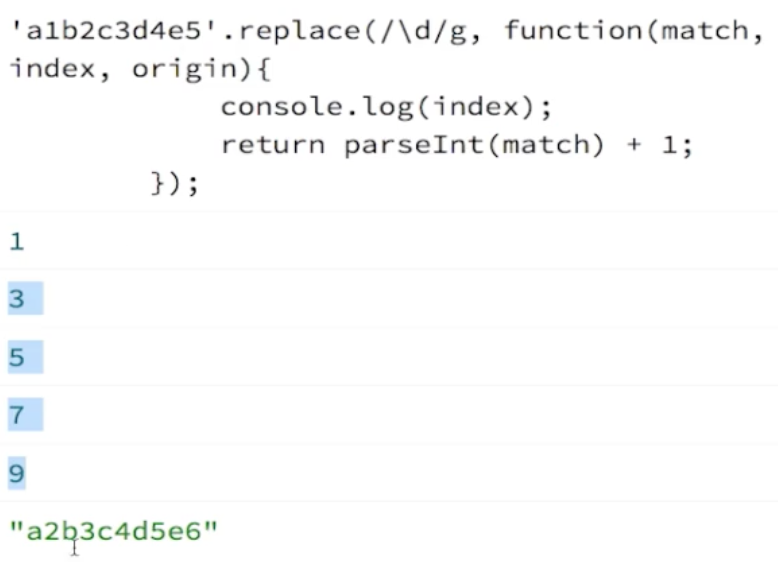
--- function 参数的应用
a1b2c3d4e5 -> a2b3c4d5e6 ,这种需要运算的 替换 就可以用到 function 了

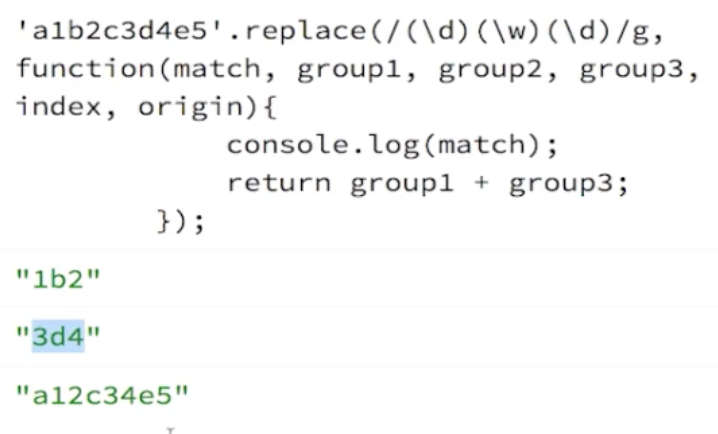
----带group的 function-----

-----正则表达式符号相关知识总结------
在正则表达式中,‘\d’表示匹配一个数字, ‘\S‘’表示匹配一个字符
‘.’ 代表匹配任意字符
‘*’表示任一个字符(包括0个)
‘+’表示至少一个字符
‘?’表示0个或1个
‘{n}’表示n个字符
‘{n,m}’表示n-m个字符
特殊字符需要‘\’转移符
[]表示范围,例如:[0-9a-zA-Z\_]
A|B可以匹配A或B,所以(P|p)ython可以匹配'Python'或者'python'。
^表示行的开头,^\d表示必须以数字开头。
$表示行的结束,\d$表示必须以数字结束。
py也可以匹配'python',但是加上^py$就变成了整行匹配,就只能匹配'py'了。