
<form class="layui-form" action="">
<div class="layui-form-item">
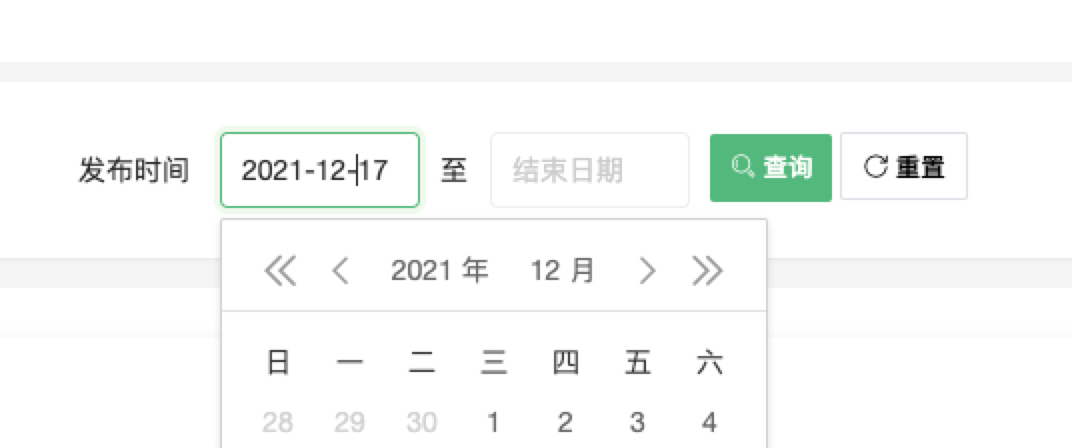
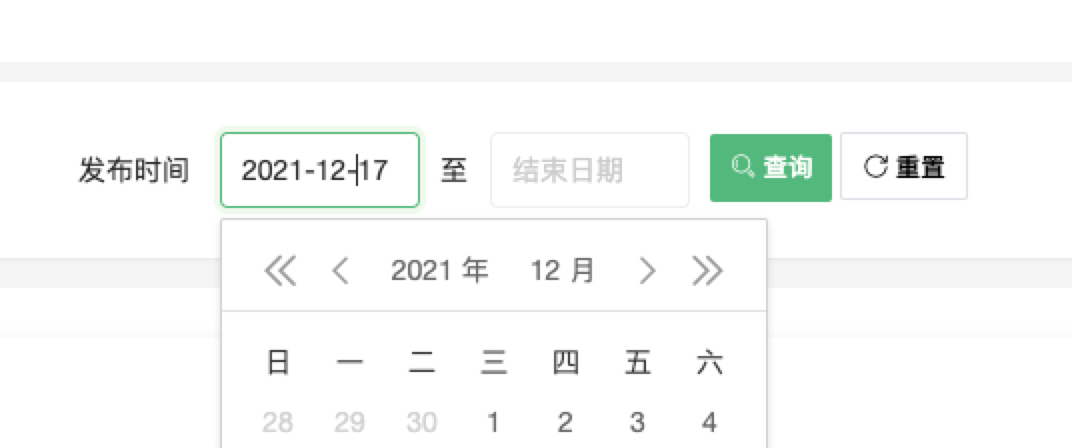
<label class="layui-form-label">发布时间</label>
<div class="layui-form-inline">
<div class="layui-input-inline" style="width: 100px;">
<input type="text" id="start_time" name="start_time" autocomplete="off" placeholder="开始日期" class="layui-input">
</div>
<div class="layui-form-label" style="width:10px;text-align:center;padding: 9px 15px 0 0;">至</div>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" id="end_time" name="end_time" autocomplete="off" placeholder="结束日期" class="layui-input">
</div>
</div>
</div>
</form>
<script>
layui.use('laydate', function(){
var laydate = layui.laydate;
var endDate= laydate.render({
elem: '#end_time',//选择器结束时间
type: 'datetime',
min:"1970-1-1",//设置min默认最小值
done: function(value,date){
startDate.config.max={
year:date.year,
month:date.month-1,//关键
date: date.date,
hours: 0,
minutes: 0,
seconds : 0
}
}
});
//日期范围
var startDate=laydate.render({
elem: '#start_time',
type: 'datetime',
max:"2019-12-31",//设置一个默认最大值
done: function(value, date){
endDate.config.min ={
year:date.year,
month:date.month-1, //关键
date: date.date,
hours: 0,
minutes: 0,
seconds : 0
};
}
});
});
</script>