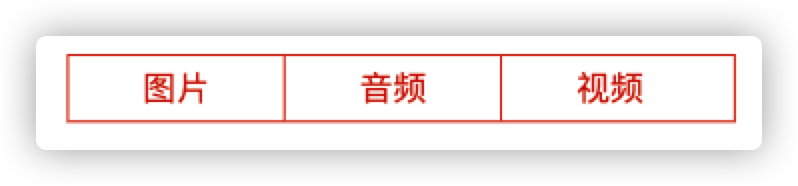
css flex 3列评分实例

直接上代码
.tab{
width:6.8rem;
margin:0 auto;
height: 0.6rem;
line-height: 0.6rem;
border:1px solid #d22202;
display: flex;
flex-wrap: wrap;
span{
width: 32.33%;
border-right: 1px solid #d22202;
color:#d22202;
text-align: center;
&:nth-child(3n){
border-right: 0px;
}
&.active{
color: #fff;
background: #d22202;
}
}
}