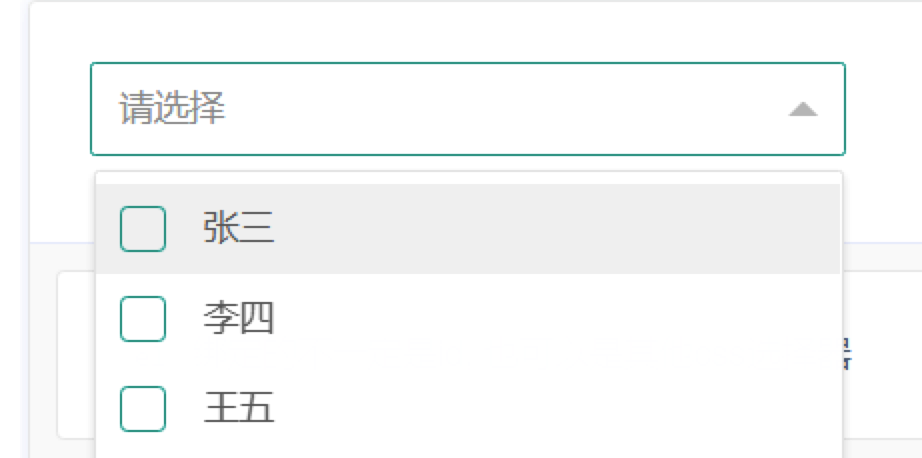
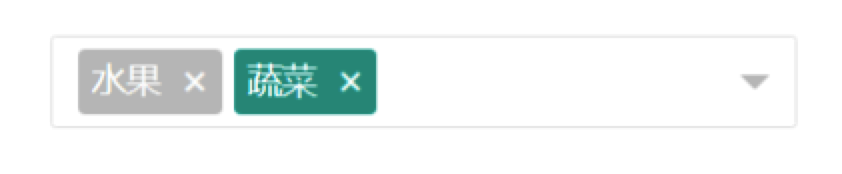
layui xmSelect 下拉多选组件使用示例
var xmSelect = layui.xmSelect;
var act_range = xmSelect.render({
el: '#act_range',
theme: {
color: '#2d8cf0',
},
data: [
{ name: '选项 1', value: 1 },
{ name: '选项 2', value: 2 },
{ name: '选项 3', value: 3 }
],
on:function(data){
let act_range_arr = [];
data.arr.forEach(function(v,k){
act_range_arr.push(v.value);
});
console.log('=>', act_range_arr)
}
})示例:


参考:layui table使用xmselect HTMLCollection length 0 select更改背景颜色_怎么调整xm-select的主题色-CSDN博客